I spent the last 10 days redesigning and redeveloping dmad.com and thought I’d share a lot of the tools that I used that were instrumental in rebuilding this site in case you find them helpful for your own web development efforts:
WordPress Theme

BootstrapWP
I used Rachel Baker‘s as the core theme that I built on top of. It’s based on Twitter Bootstrap and includes a bunch of code that makes it work nicely with WordPress. It gave me a chance to start working with LESS and get familiar with how Bootstrap is built. One of the coolest features of building with Bootstrap is how responsive this site is now (go ahead, resize the browser and see for yourself). Bootstrap is becoming very popular now with lots of tools to help you build various parts of the site.
CSS
CSS-Tricks & Codepen & Dabblet & CSSDeck
I referenced CSS-Tricks repeatedly during the build. I really appreciate Chris’s efforts into making such a comprehensive resource about all things CSS and his well-organized articles and snippets. Some of the most useful references I found from this site:
- Differences between CSS positioning
- How to Create an IE Only stylesheet
- Async social sharing buttons
- CSS Media queries
- Amazing Stuff CSS Pseudo elements can do
Aside from CSS-Tricks, I snagged some code from various codepen.io experiments, such as this one on how to make blog post tags look like real tags. Dabblet was also useful for live testing of code snippets. It was especially useful for quickly looking up colors – on hovering over the hex codes in lines of CSS. I also used jfiddle a few times but it’s geared more towards javascript testing so I used Dabblet and CSS Deck more often since I like the live editing.
 For instance I used this CSS3 image wrapper code for my home page thumbnails.
For instance I used this CSS3 image wrapper code for my home page thumbnails.
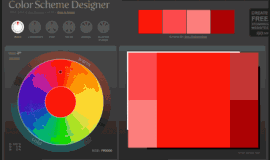
Color Selection
Colllor & Colorzilla
Colllor is great for getting color variations and quickly grabbing their hex codes. Color Scheme Designer is good for creating a wheel-based color scheme.
 I also used Colorzilla to generate gradients in CSS3.
I also used Colorzilla to generate gradients in CSS3.
WordPress Plugins
Advanced Custom Fields & WordPress SEO & hReview
The ACF plugin allows me to place pros / cons / conclusion & extra ratings boxes into my posting interface. (You can see an example of that functionality on a review page).
I use Yoast’s WordPress SEO plugin to take care of all the major SEO functions. It’s also useful for integrating Facebook/Twitter and comes with an option for making your posts author markup compatible.
I also followed the instructions on this post by Yoast to integrate the hreview microformat. You can always use a plugin, but I coded this manually into my theme.
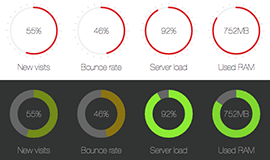
Ratings
Easy Pie Chart
To power ratings for reviews, I integrated rendro’s easy pie chart jQuery plugin into the theme with a combination of Advanced Custom Fields plugin mentioned above.
I was inspired by the 0-10 reviews format on The Verge but wanted to do something different and have my own style so Randro’s rating was perfect for my needs.
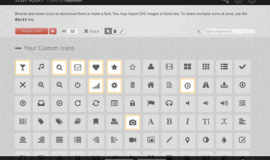
Icons & Fonts
Icomoon
I used the Icomoon App to generate my own font set (per Chris Coyer’s instructions) using a blend of icons from Icomoon, Font Awesome – and I snagged a few from P.J. Onori & Visual Idiot. The font file ended up being about 12kb and only includes icons I intend to use.
I also use FontSquirrel for generating custom Font-Face kits to be used in my websites. I love the League of Movable Type for all their free fonts – especially the newly updated League Gothic. The new Adobe’s Web Fonts service also looks promising, and of course there’s always Google Web Fonts.
Graphics
Page Layers & Photoshop CS6
Page Layers has already saved me a ton of time by letting me convert web pages into multi-layered PSD’s. So for instance to create the custom header graphic for my Slide Deck 2 post, I used Page Layers to grab all the assets from the home page of Slide Deck – it takes all the layers and outputs them into a layered PSD, which is especially useful for backgrounds. It’s a super specialty product and very worthwhile one indeed.
The gold standard is still Photoshop and with CS6 in the Creative Cloud there’s nothing that comes close for creating every type of custom graphic.
Coding & FTP
Espresso & Dreamweaver & SimpLESS
I used Espresso for editing CSS & FTP’ing and Dreamweaver CS6 for the same. I use both interchangeably since they both are good at different things. Espresso is awesome for CSS editing (& instant CSS class completion). Dreamweaver CS6 is much improved over previous versions and is awesome for local sitewide find/replace functionality & html/php writing.
 Since I’m not a programmer and not all that comfortable using terminal, I use SimpLESS to instantly (live) convert all my .less files into a compiled CSS file.
Since I’m not a programmer and not all that comfortable using terminal, I use SimpLESS to instantly (live) convert all my .less files into a compiled CSS file.
Browser testing

Adobe Browser Lab
Adobe Browser Lab lets me view my website in different browsers (IE8, IE9, etc.) and comes with my Adobe Creative Cloud subscription. If you don’t have an Adobe account, my friend Dave also suggested NetRenderer and Spoon.net (which is Win only and I have a Mac). Also I just saw Browser Stack recommended in this list of web tools.
That about wraps it up. If there are any must-have tools that you want to share from your own development work, please feel free to post them in the comments.
One last thing – I currently host this site on a HostGator VPS so I have my own cPanel and can control everything about my sites. However, I am considering moving it to WP Engine in the future. Right now it’s a bit of a tossup whether I should have this site on Hostgator or WPEngine (though I might run some speed comparison tests in the near future and see if switching over would be worth it).

















Looking great. Love how the footer is a stretched out header background.
good work!
Thanks bud
Thanks, Chris! I think I got the CSS3 code for that background from a Codepen.io pen originally.
Looks sick man. Great work.
Looks great! This article was a great big ball of awesome for anyone looking for a list of best of breed tools.